من خلال متابعتي، لا تحصل الشعارات على الاهتمام الكافي عندما يتعلق الأمر بتصميم المواقع المتجاوبة أو ما يعرف بالـ responsive web design. ألق نظرة على تصاميم المواقع المتجاوبة وسترى أنه – في معظم الأمثلة – قد تم تقليص الشعار كما هو ليوضع في المساحة المتاحة له وانتهى الأمر.
يناسب هذا الوضع حالة الشعارات المستطيلة ذات التفاصيل البسيطة. أما إذا تجاوزته للشعارات الأخرى، فتصغير الحجم سيجعلها تفقد تفاصيلها المهمة ووضوحها، ولا يمكن التعرف عليها، بالإضافة عدم القدرة على قراءة الخطوط الصغيرة. لذا لحسن الحظ، ليس بالضرورة بقاء الوضع بهذا الشكل.
الدليل الارشادي والتوجيهي للهوية البصرية.
في الغالب تتمتع الهويات البصرية الجيدة بأحجام مختلفة لشعاراتها. بين الأفقي والعمودي، إلى القصير والطويل والمرصوف وما إلى ذلك. وأيا كانت الحالة الخاصة بالشعار، فالأحجام والوضعيات المختلفة يتم عرضها على الأغلب ضمن دليل إرشادي خاص بالشعار فقط، أو بالهوية البصرية أو التسويقية عموماً. اكتشف الأدلة الإرشادية لمعرفة القواعد الموضوعة حول كيفية تقديم الشعار بشكل أفضل بحسب الأحجام والخيارات المتوفرة لها.
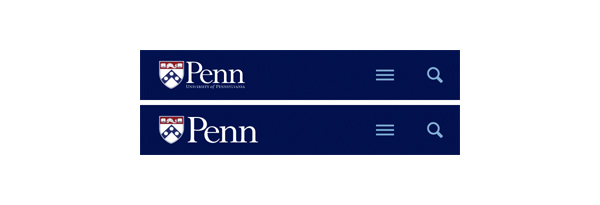
هنا نموذج اعرضه خلال عملي مؤخراً مع جامعة بنسلفينيا. دليلهم الارشادي للشعار وفر نماذج مختلفة عند العمل على مساحات صغيرة.

في النسخة الصغيرة من الشعار ببساطة قمنا بإزالة النص الكتابي السفلي – Logotype – من الشعار الكلي، ليسمح بزيادة حجم عبارة الشعار – Mark – ليتناسب حجمها مع درع الجامعة. لاحظ الفرق بين الحالتين في ترويسة الموقع – Header – والمضغوطة ضمن مساحة عرضها 320 بيكسل، يبدو واضحاً أن النموذج في الأسفل هو الأوضح والأقل تشويشا.

في حالة عدم وجود دليل إرشادي
مع الأسف لا تمتلك كل الهويات دليلا إرشاديا خاصا يحتوي القواعد العامة للأحجام المختلفة من الشعار. وفي هذه الحالة، قد تحتاج إلى اقتراح تعديلات خاصة بالمساحات الصغيرة. ولتأخذ في الاعتبار أن هناك نقاط حساسة بشأن الهويات، يتعلق معظمها بالحفاظ على الانطباع العام الذي يتركه الشعار عند عرضه. ولا نتصور احتمال ضياع معالم الهوية البصرية إذا تم إجراء تعديلات صغيرة وبسيطة ضمن نطاق الشعار الأساسي. فالمرونة في التعديل يمكنها دعم وتعزيز الهوية ككل.
وفيما يلي بعض النصائح لمساعدتك على البدء:
الحد من التفاصيل
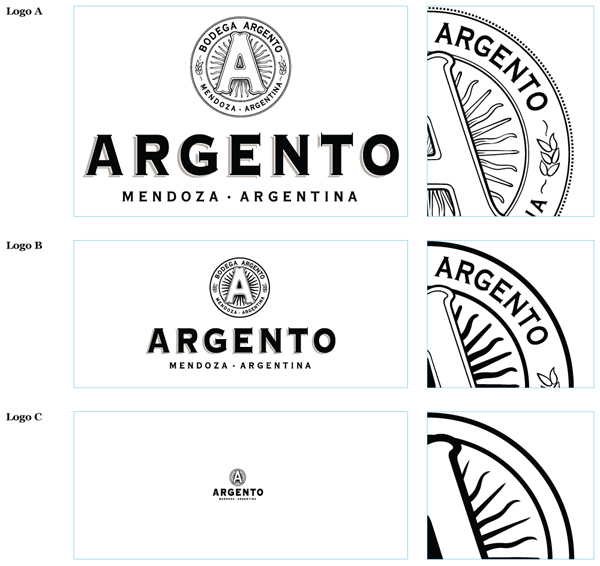
على الرغم من قلة الشعارات المعقدة والمليئة بالتفاصيل، لكن في حالتها، فإن الحد من التفاصيل يمكن أن يعزز كثيرا وضوح الشعار في الأحجام الصغيرة. بإعادة رسم التفاصيل بشكل أكثر بساطة، كجعل الخطوط السميكة أقل ثخناً لتصبح أكثر رقة، أو ملىء المساحات المفرغة والاستغناء فيها عن التحديد الخارجي لها، هنا نموذج ممتاز لشعار ارجنتو مع دليله الارشادي.

فكلما تم تصغير حجم الشعار قلت معه التفاصيل، مما عزز إلى حد كبير الوضوح في الأحجام الصغيرة.
مرصوف وأفقي
يعتبر هذا الأسلوب الأكثر شيوعاً لتكييف الشعار ضمن المساحات الصغيرة، حيث يتم نقل علامة من فوق الشعار إلى الجانب. وهو ما يعرضه بوضوح شعار Case.Mate.

إزالة الواجب إزالته
في الشعارات التي يكون فيها الخط صغير الحجم والنص طويل، فإن إزالته هو حل مثالي للأحجام الصغيرة. هنا شعار ختمي للإدارة الوطنية للمحيطات والغلاف الجوي (NOAA). نجد فيه نصا طويلاً يطوق الرمز الأساسي، وفيه حال تصغيره سيفقد أي إمكانية ليبقى مقروءاً. لذا فالنسخة الصغيرة منه يمكنها الاستغناء عن النص المحيط بها، وفي النسخة الأصغر منها يمكن أيضاً الاستغناء عن العبارة داخل الشعار والابقاء على الرمز فقط.

لاحظ أن مع كل نموذج بالرغم من الاختلاف، فإننا نستطيع تمييز معالم الهوية والتعرف عليها.
الخلاصة
هناك حلول كثيرة للحصول على شعارات أكثر وضوحاً للتتناسب بشكل فعال مع شاشات العرض الصغيرة التي نتعامل معها في يومنا هذا، ونحن في فيجيت Viget نفكر في هذا الأمر ونحاول تطبيقه خلال مراحل عملنا وتصميمنا، ولدي أمل أن نرى مستقبلاً حلولًا أكثر مرونة للشعارات لتتناسب مع تصاميم الويب.
———-
مترجم بتصرف عن:
Responsive Logos, Part 1: Tips for Adapting Logos for Small Screens


مقال قيم ولعل كثير من القنوات تهتم بحشد التفاصيل وكثرة الالوان مما يفقد المعنى الاسمى والاهداف العميقة من وضع الشعار ودلالاته واضمحلال جمالياته